Pachamama Vertical Ecosystems
Designing Digital Roots for Pachamama

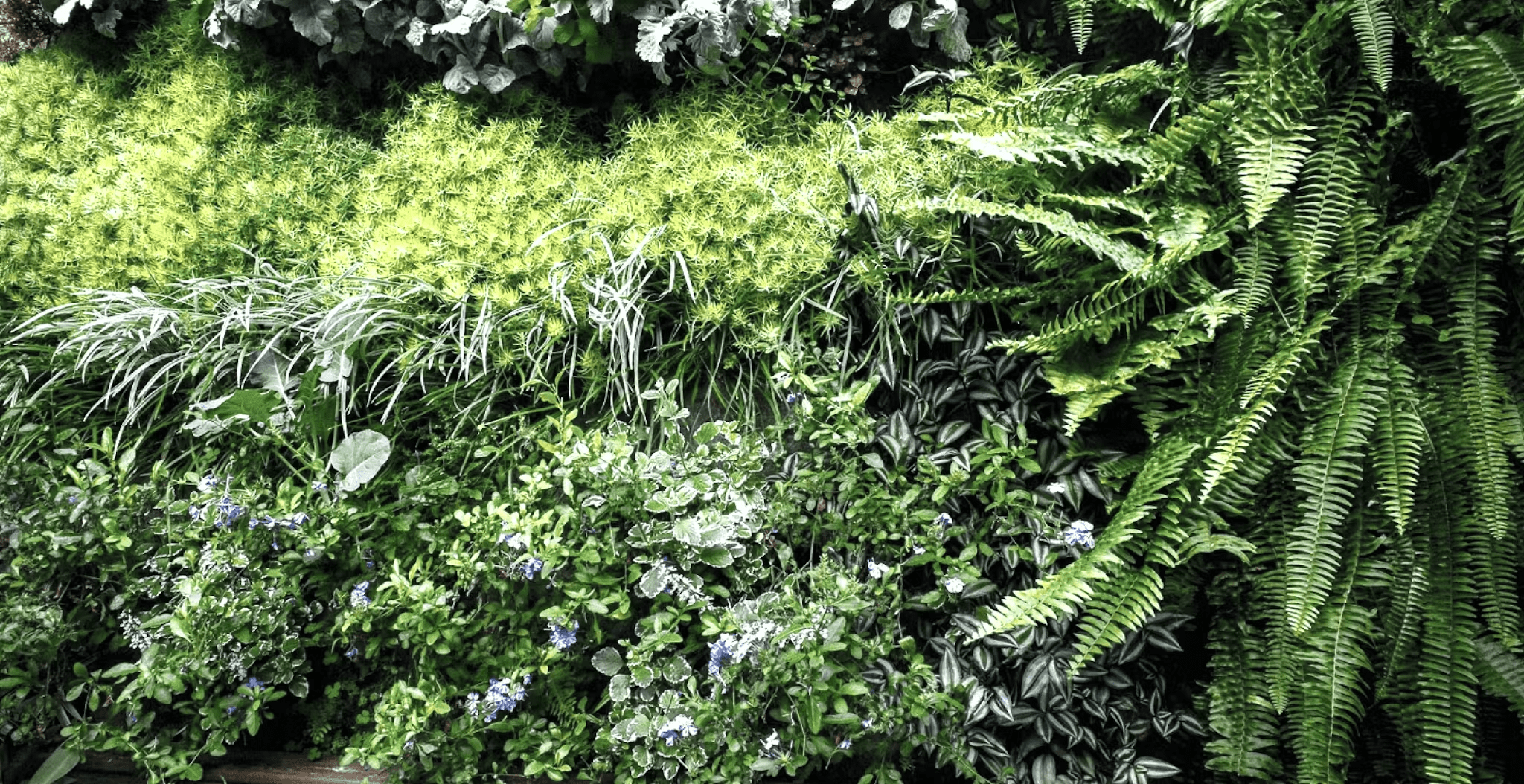
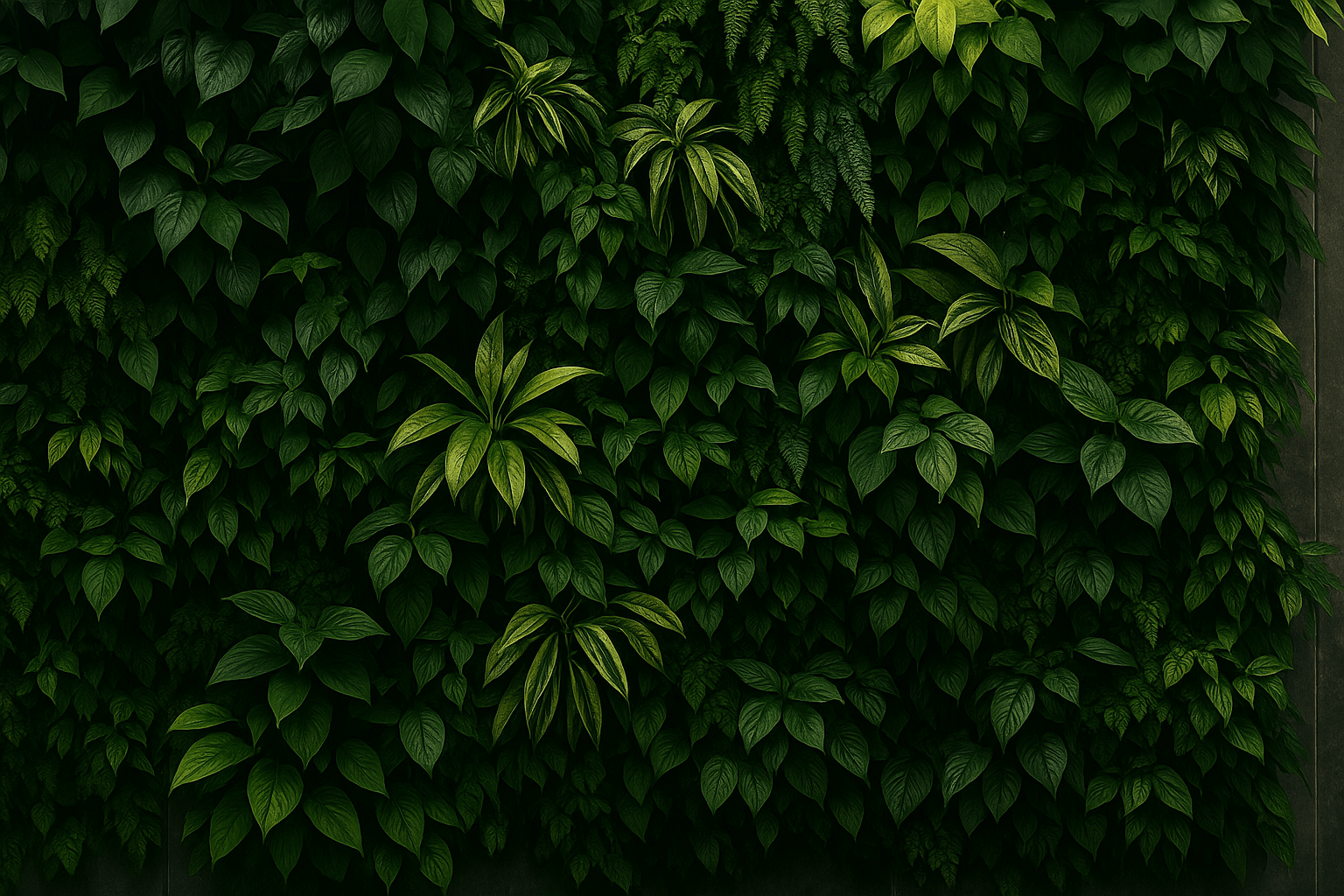
An Experience Rooted in Nature
We partnered with Pachamama Vertical Ecosystems to create a web experience as organic and vibrant as their mission. From custom design reflecting their earthy brand palette to a fully responsive and performant Next.js build, we brought their story to life online—blending sustainability with seamless usability.



Design process
The design direction was shaped by Pachamama’s deep connection to the natural world. We translated that ethos into a visual language of earthy palettes, organic shapes, and tactile textures. From initial wireframes to polished UI, the process was driven by collaboration and intention—ensuring every screen felt grounded, alive, and true to the brand’s mission.
Headless CMS with Prismic
To give the Pachamama team full control of their content, we chose Prismic as a headless CMS. With flexible slices and custom types, content is now easy to manage, multilingual-ready, and perfectly structured for future growth. Editors can update without touching code, while the development team benefits from a clean, scalable API.
Modern Front-End Stack
Using Next.js and TypeScript, we created a blazing-fast site with smart routing and component modularity. We integrated Framer Motion for subtle, elegant animations and deployed to Vercel for instant builds and edge performance.
Multilingual & Accessibility
Supporting both English and French, the site was built with i18n best practices and accessibility in mind. Semantics, contrast ratios, and keyboard navigation ensure a positive experience for all users — because sustainability includes digital equity too.